
Crafting an Isometric Animation
Oct 09, 2023
Recently, I wrapped up a project that was a bit of a whirlwind. I got to dive into an animation for a client, and while I can’t share too many specifics(due to an agreed NDA), I wanted to share a bit about the process and approach.
In a nutshell my client had a short-window opportunity. To showcase their AI platform they needed a succinct introduction and explainer video that provided an overview and visual representation of the top-level capabilities.
Why Isometric Illustration?
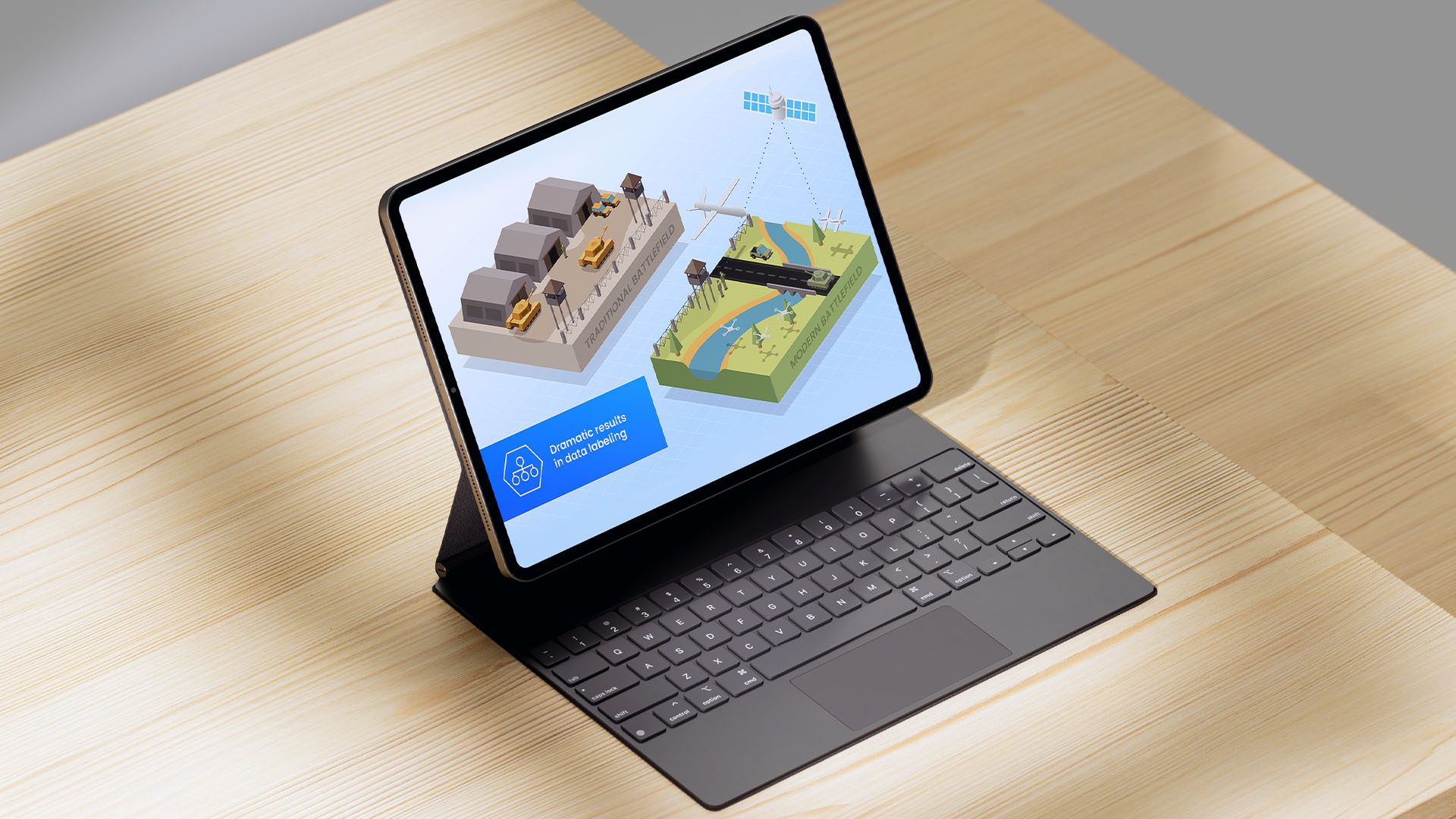
For this animation, I chose the isometric illustration style. If you’re unfamiliar, it’s kind of this neat 3D-ish perspective on 2D designs. It adds depth, making things pop a bit more. And for a topic as intricate as an AI image-labeling platform, it felt right to use a style that could break things down in an engaging way.
Okay, so technically speaking everything I just said was a lie. I actually used a faux-isometric style (by using a 2:1 ratio instead of a true isometric ratio based on 30 degrees), which is very similar visually but makes the illustration and animation process far simpler.<./p>
AI Image-Labeling: The Core Idea
So, the project’s core centered around an AI image-labeling platform. The challenge? Making AI approachable and interesting without skimming on the essential details.
The Steps Involved
Storyboarding:
Started with sketching the main scenes to ensure a smooth flow.
Copywriting & Script:
Creating a cohesive script to strip away as much technical ‘jargon’ as possible to ensure the massaging resonates with the audience..
Design Phase:
Here, I focused on the isometric illustrations, ensuring they were cohesive.
Animation:
The part where the designs got their life and started moving.
Client Feedback & Final Thoughts
“This really is superb… this is a HUGE TOUCHDOWN! [It’s] is a powerful marketing tool for us”
Peter, outstanding! Really impressed”
The response from the two key project stakeholders couldn;t have been better. Considering the timeframe and complexity of the messaging I’m glad we hit the mark. It’s always refreshing to see how design and tech can come together to explain complex concepts.